响应式网站建设

三网合一,一站引爆全民营销
当您还在犹豫是选择基础型还是营销型时,在互联网上率先网络营销而尝到甜头的用户群体,已经选择了响应式网站。PC互联网时代您已经错失了网络营销的先机,移动互联网井喷式发展,您还想错失第二次先机吗?

合适的视觉交互内容存在,能通过体验直击
人心,这样才能在激烈的竞争中存活。

信息的展现直观、清晰,借助信息图表
和视觉特效,更快地传达信息和数据

保持网站整洁,压缩整理图片
优化你的程序代码

杜绝垃圾问题链接,让您的网页
浏览畅通无阻

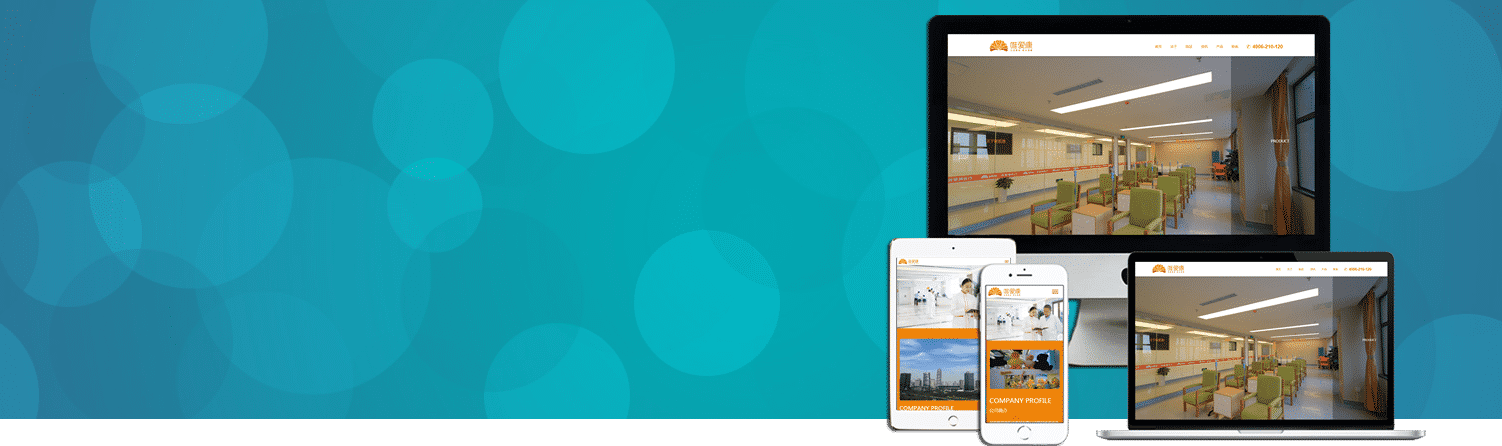
移动互联网时代,80%的客户用手机浏览公司网页,电脑站在手机上浏览文字、图片都极小显示
需要放大缩小才能查看,手机站在电脑上访问,只占屏幕十分之一不到,极差的用户体验导致高昂的推广费用却收效甚微



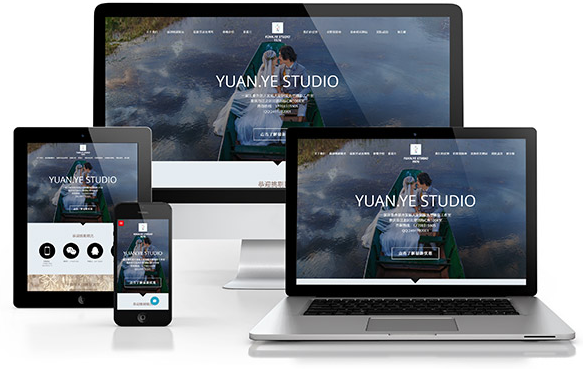
PC端宽屏显示,视觉冲击力强;
手机端全屏显示,兼容ios、安卓系统;
微信公众号内绑定为微官网,完美支持微信浏览。
三站合一 微信转发分享 手工编写代码 利于优化 高体验度 高转化率


地址:武汉市解放大道1328号中原大厦1806室
E-mail:wuhan1806@163.com;QQ:6686935