总所周知,为了提提高用户体验度,百度搜索引擎在用户通过输入框进行关键词搜索的时候,会根据用户输入的关键词来匹配出常用的关键词出来以供用户选择,比如搜索
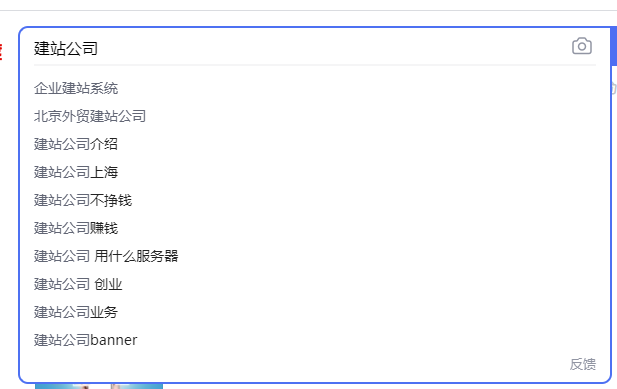
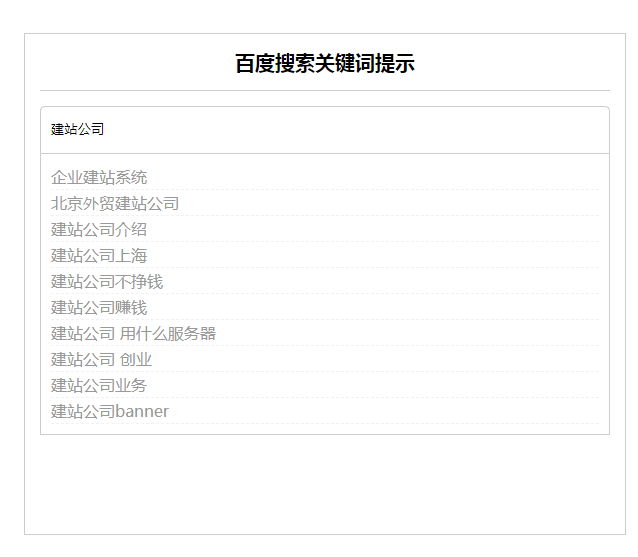
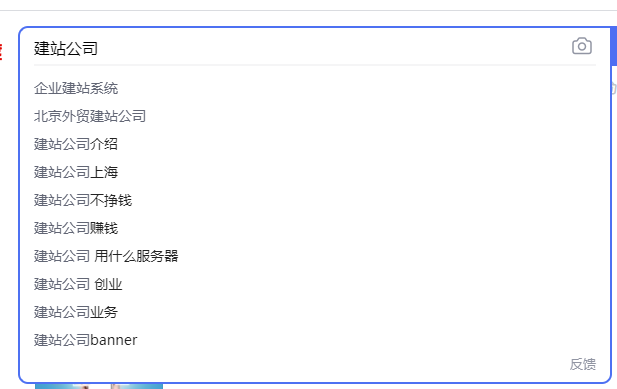
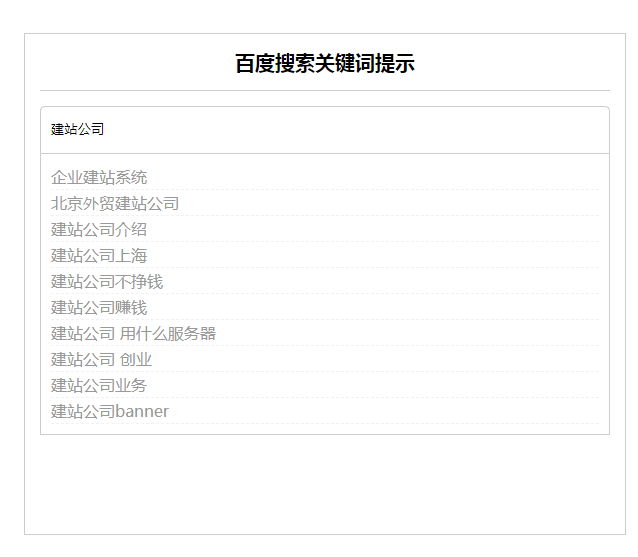
建站公司这个词的时候,会有这样的效果:

这就是百度搜索提示的功能,看上去是一个小功能,实际上涵盖的东西还是挺多的;其中实现的原理:就是用户通过-输入关键词-这样一个键盘事件来触发ajax请求,通过ajxa发送到百度数据库中,返回出用户常用相匹配的关键词给前台浏览器,呈现出在页面不刷新的情况下;给用户一种比较好的搜索体验度;我们都知道ajxa最大的好处就是可以在不刷新页面的情况下就可以直接获取数据,这种体验是非常友好的,某种程度上给我们省了很多麻烦。那么,上面的这个功能怎么实现呢,下面,
建站公司小编就带大家来实现。
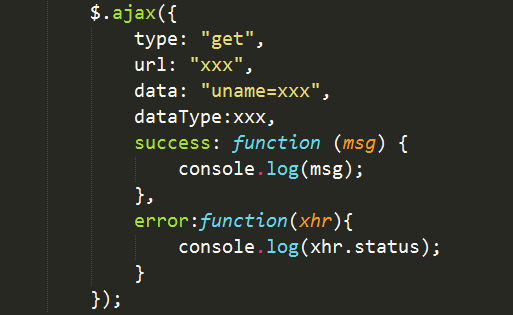
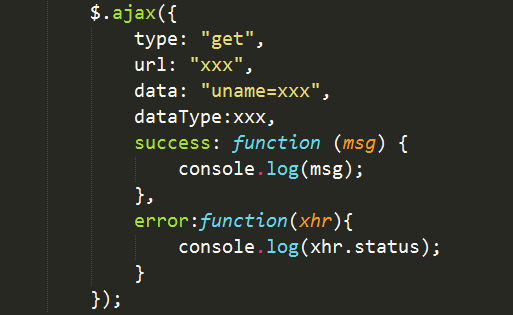
首先,我们需要了解ajxa的一个基本使用方法:如图:

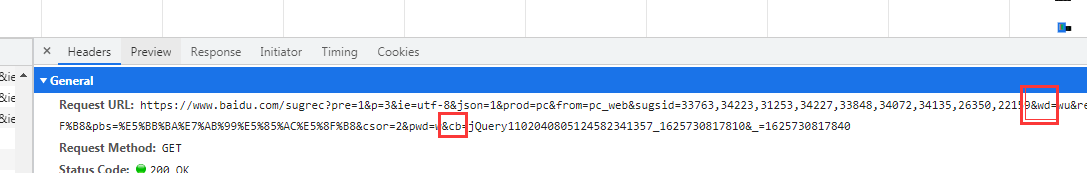
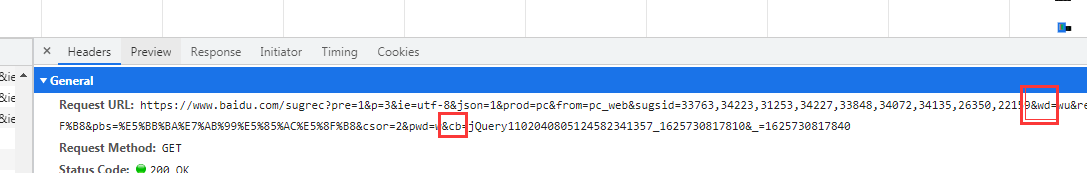
使用ajax的时候,需要几个基本的参数:type:服务器请求方式;默认情况下为get;url:需要发送数据请求的网址;dataType:服务器返回的数据格式;data:发送请求需要传递的数据;success()方法:请求成功的处理函数;error()函数:请求失败的处理函数;如果要实现百度搜索提示的功能,因为url没有现成的内容,并且随着时间的变化,这个URL还不一定一直是不变的(仅仅是笔者的猜测);所以URL是自己通过浏览器分析得到一些线索:


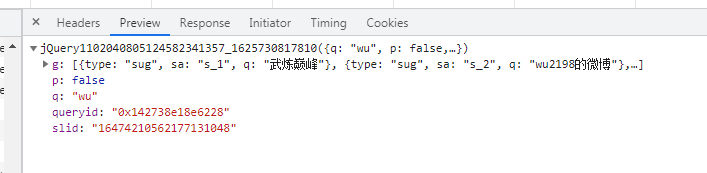
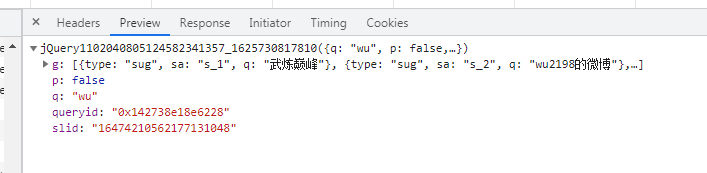
通过搜索不同的关键词,我们可以发现,百度搜索引擎在鼠标按下的瞬间就会触发ajax请求,并且请求的url有些地方是相同的,有些则是不同的,从图中我们可以分析下参数:ie:返回结果数据编码;from:浏览器类型(pc端/手机端);wd:输入的关键词;cb:处理返回结果集的函数名对应的参数名;JQuery.....那一串则是处理返回结果集的函数名;并且这个函数名是有ajxa系统自动生成的;为什么需要这么处理呢?在ajax跨域处理的时候,就会使用js动态创建script标签,通过引入外部js数据处理文件来实现跨域的问题;这样一想,百度官方也是同意外部人员来使用这个接口的吧。其它的参数,因为不明白什么就不一一解释了,但是,通过搜索不同的关键词发现,这些参数基本都是一样的;因为通过上面的分析我们就可以得到这个url了:【https://www.baidu.com/sugrec?ie=utf-8&prod=pc&wd=武汉做网站&yy=xxx】;有了url,我们就可以开始实现了,对于跨域问题,大家就自行百度搜索一下吧。下面就直接上代码了;同时,代码中还设计到了腾讯开发的:artTemplae;有兴趣的朋友可以网上了解一下;
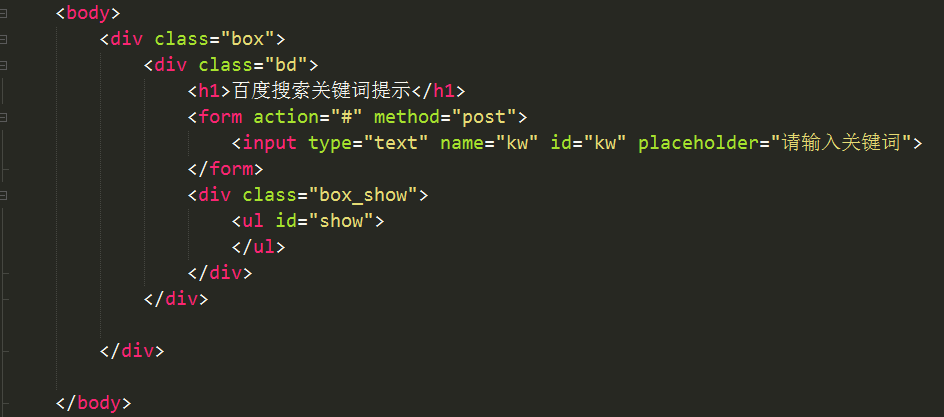
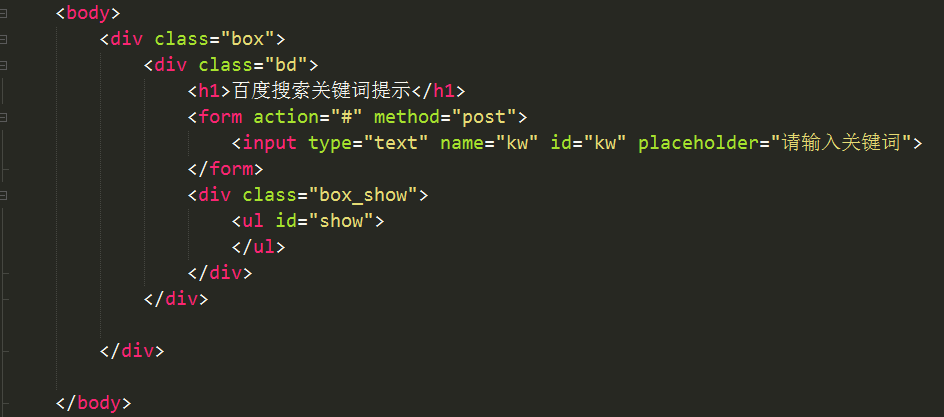
HTML部分:

HTML部分比较简单,一个输入框,一个显示结果的div。
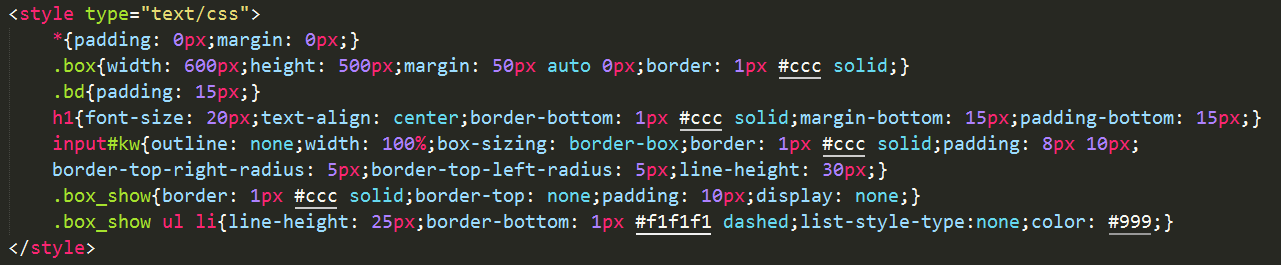
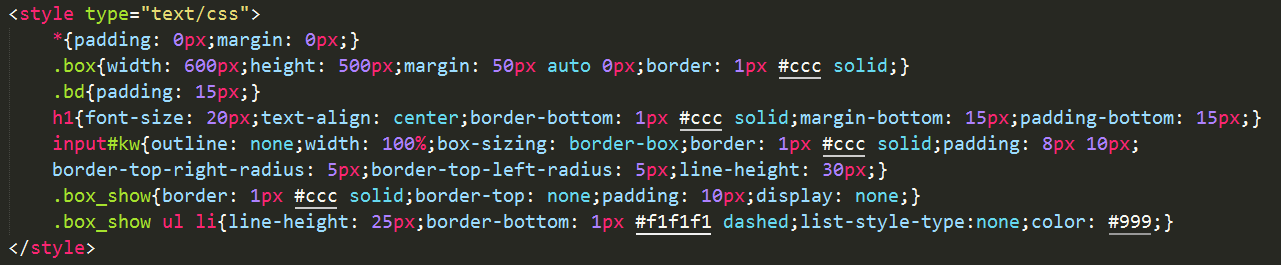
css部分:

css也比较简单,让页面看起来比较舒服些。
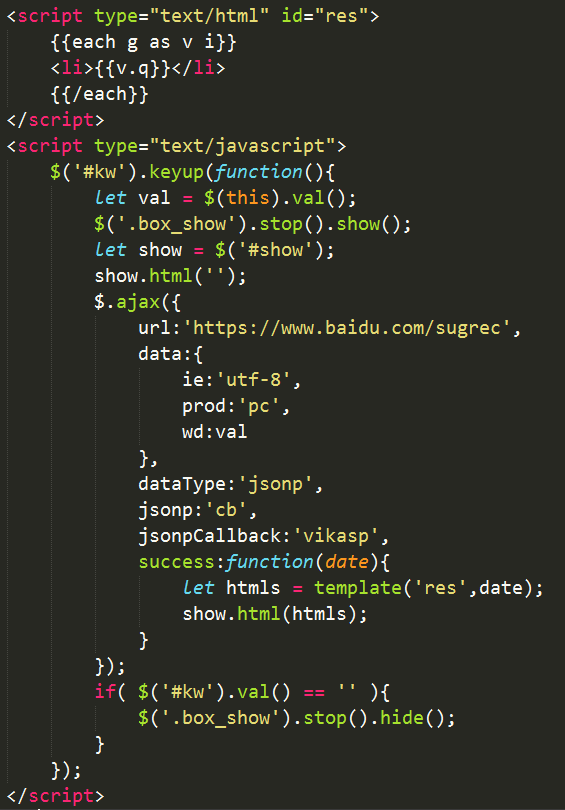
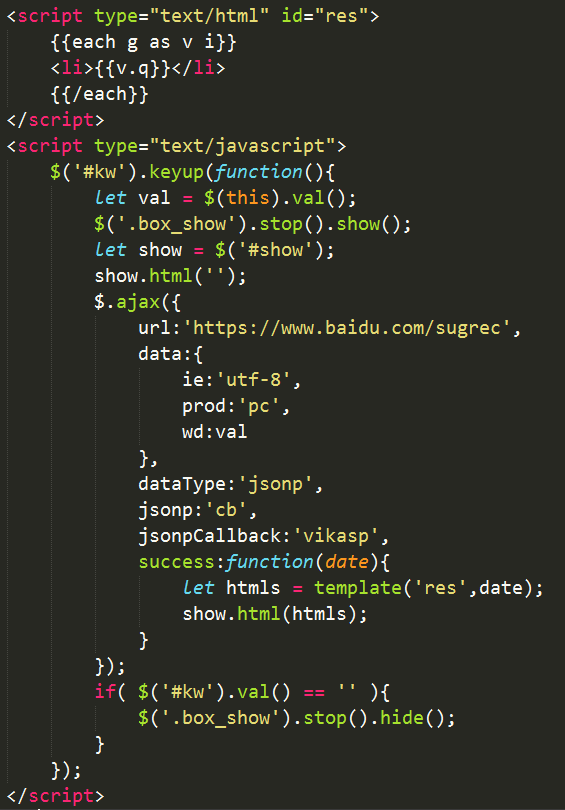
JS部分:

JS部分包括了事件处理,数据处理,模版定义和内容的渲染;通过键盘keyup事件来获取输入的关键词,然后通过发送ajxa请求来获取数据;再通过template绑定好数据到定义好的模版里,最后渲染数据到显示结果的div里。
效果展示:

最后测试了一下;通过搜索
建站公司这个关键词得到了效果图,和在百度里搜索的截图是一致,ajax跨域实现百度搜索提示的功能就算完成了。
温馨提示:
1、凡本网注明“来源:***(非盈科互动)”的作品,均转载自其它媒体,转载目的在于传递更多的信息,并不代表本网赞同其观点和对其真实性负责。
2、如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
征稿启事:
为了更好的发挥盈科互动新闻资讯平台价值,促进诸位自身发展以及业务拓展,更好地为企业及个人提供服务,盈科互动诚征各类稿件,欢迎实力来稿。
文章TAG:
网站开发
网站建设
建网站