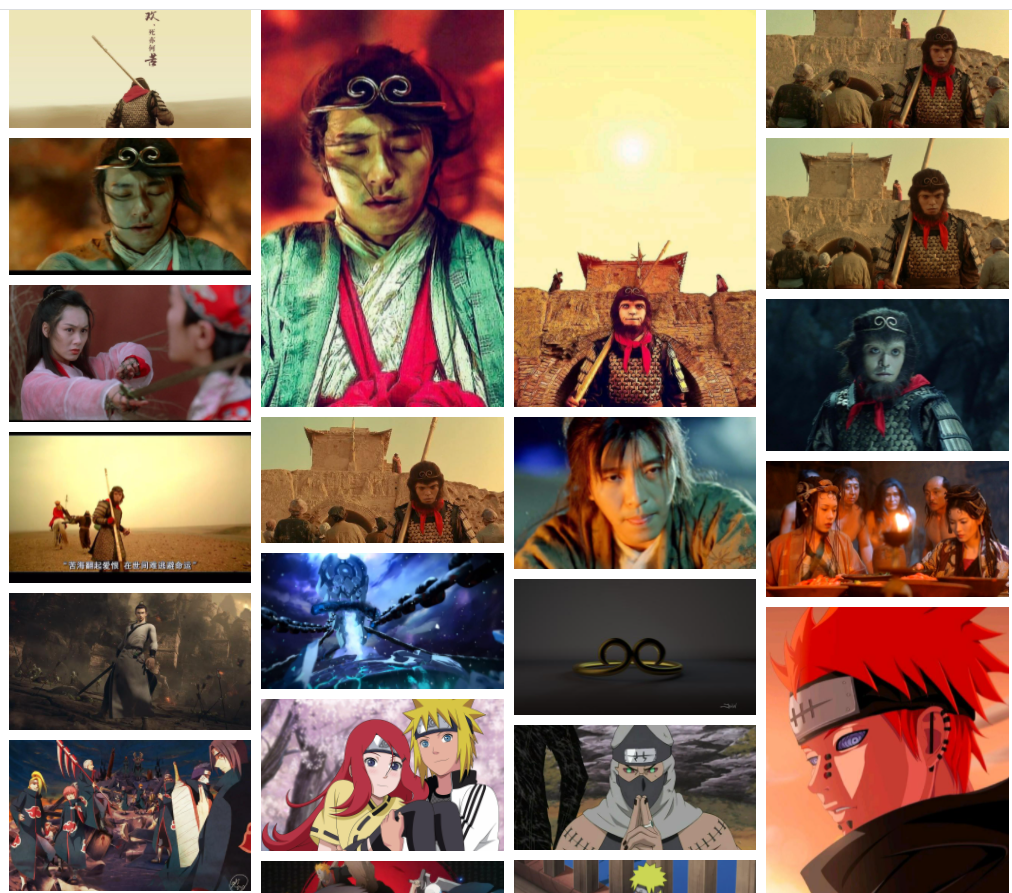
瀑布流效果顾名思义,就是像瀑布一样模拟水流的方向由上到下的将图片慢慢的加载展示出来。瀑布流分为等高瀑布流和等宽瀑布流;瀑布流的应用场景常见于对多图片的展示,为了缓解服务器的压力,将图片分批进行展示;就拿百度图片来说,应用的就是等高瀑布流的展示效果;所有的图片高度相同;随着浏览器的下拉,当Y轴下拉框触底的时候就加载更多的图片;等宽瀑布流从视觉角度来说,更接近于现实生活中的瀑布效果;每一个图片宽度相同,高度错落有致;比如,我们平时在展示
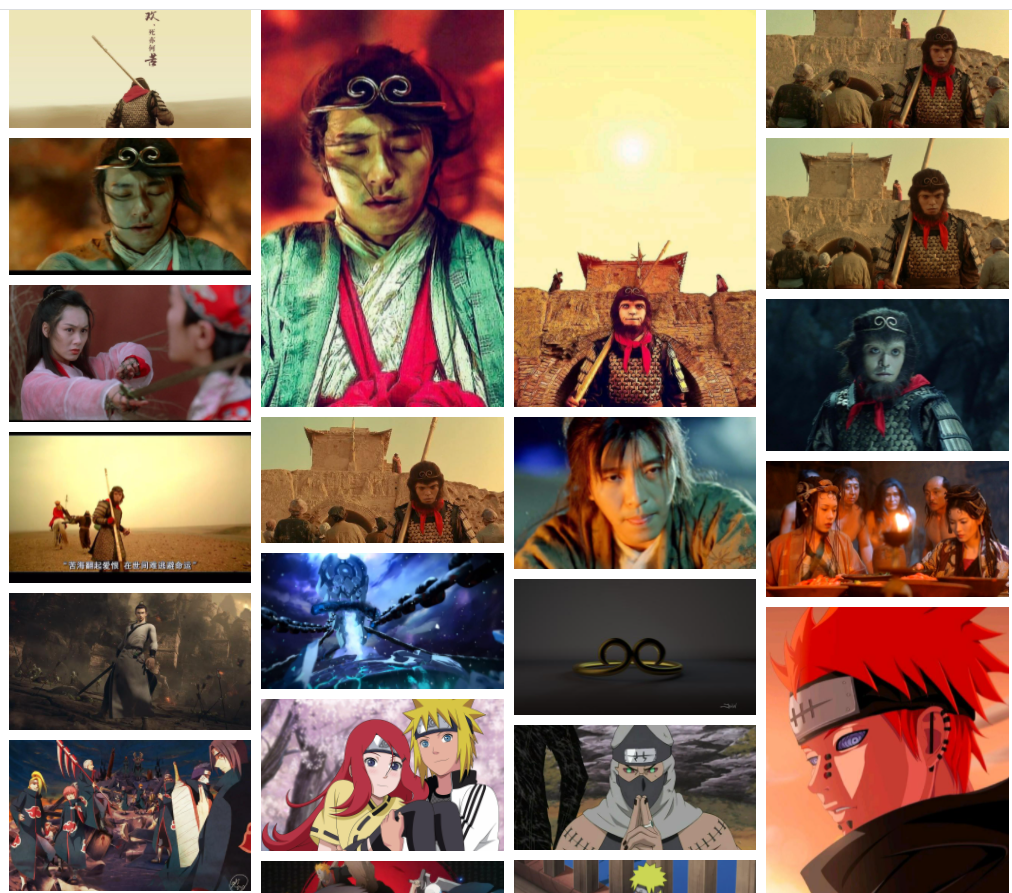
网站建设案例的时候,就可以利用上;视觉上还是很不错的。效果如下:

本期
建站公司来分享的是:jquery通过ajxa配合php后端怎么实现瀑布流效果的?
首先,我们需要了解下瀑布流的实现原理是怎么样的?瀑布流效果实现的基本原理:随着页面的每次滚动触底操作触发ajxa向后台请求数据,然后将请求回来的数据渲染到页面上;每进行一次滚动触底事件的产生就发生一次ajxa数据请求,然后渲染数据;直到不在返回数据,则结束。所以基本步骤就是:1、判断页面触底;2、ajxa发送请求;3、处理数据,渲染页面;下面我们来一步步的进行实现。
在实现瀑布流效果之前,我们需要先准备好数据;这里的数据准备也就是php后端对数据的实现。数据读取的实现其实也就是从数据库中读取数据,然后通过ajxa请求返回给浏览器;其中要留意的是,在数据库查询数据的时候,每次查询的数据要保证不一样,我们就可以通过sql语句中limit来进行限制:比如说:(limit m n);m和n是通过get方式从前台传递过来的;n表示:每次请求多少个?m表示:每次从第几个开始读取?只要保证m不同,就可以保证读取的数据不同了。m和n的控制,既可以写在后台进行处理,也可以在前台进行处理;每请求一次数据,就对m进行操作:m=m+n;这样下次的m就是不一样的值了。数据准备好之后,就可以开始实现功能了。
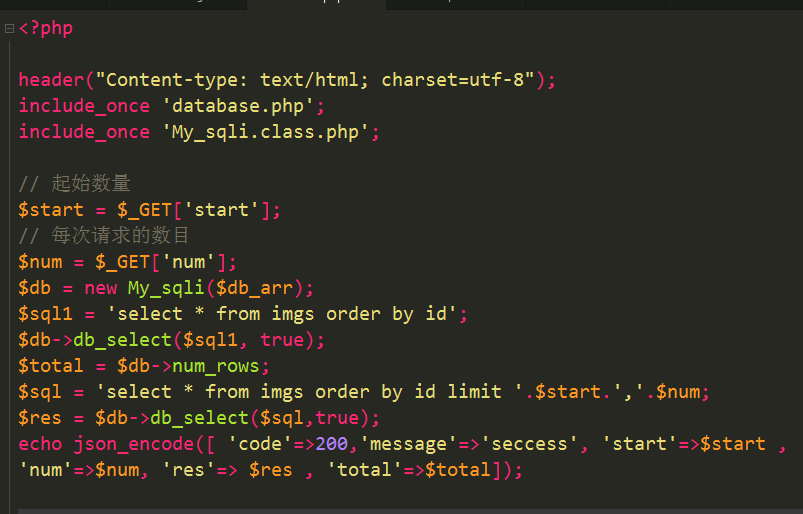
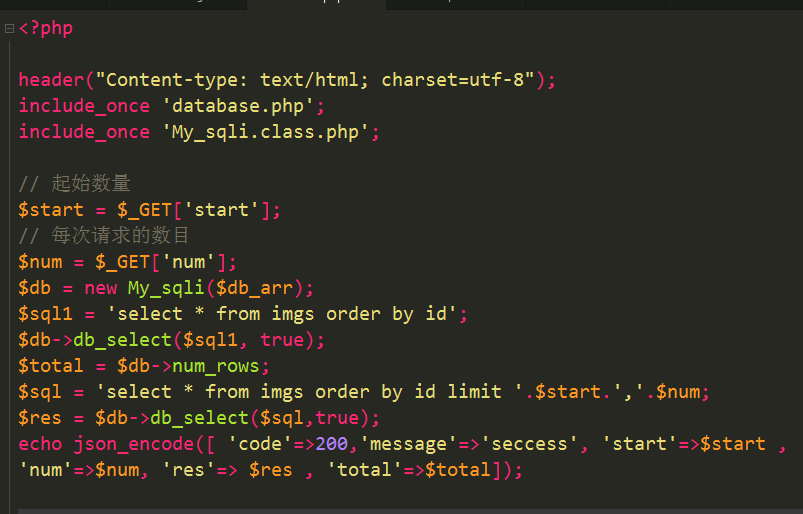
PHP代码:

下面我就上代码了
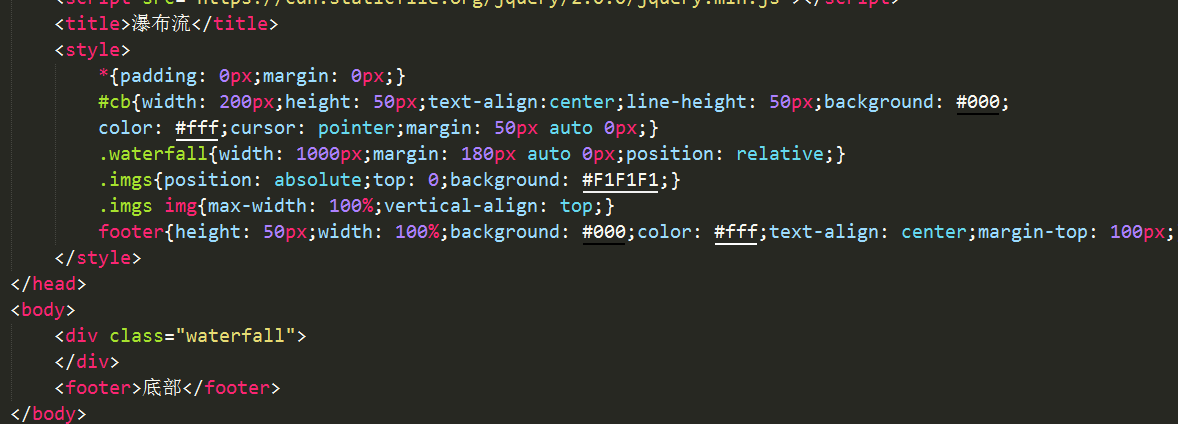
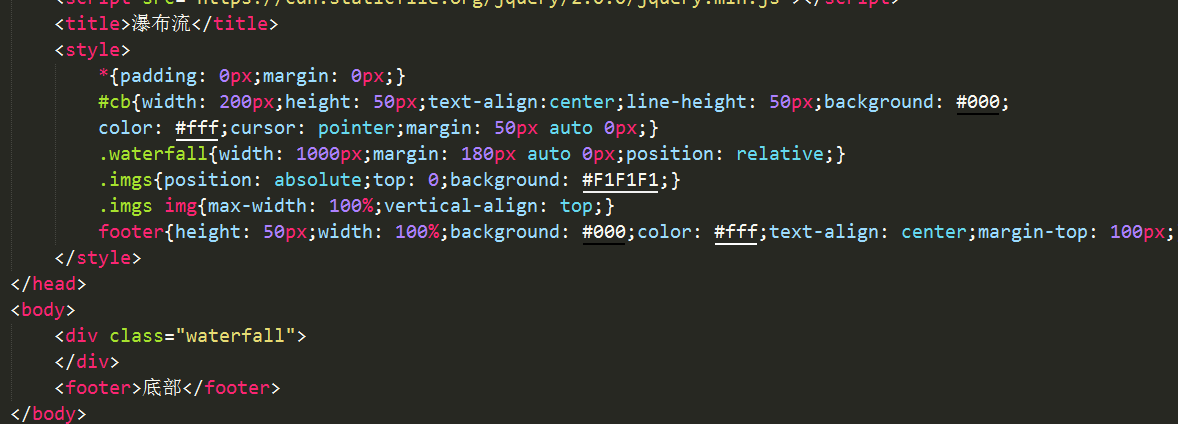
HTML+CSS代码:

html+css比较简单,就是定义一个存放图片的大容器;div.waterfall;每一个图片盒子会被追加到这个div里
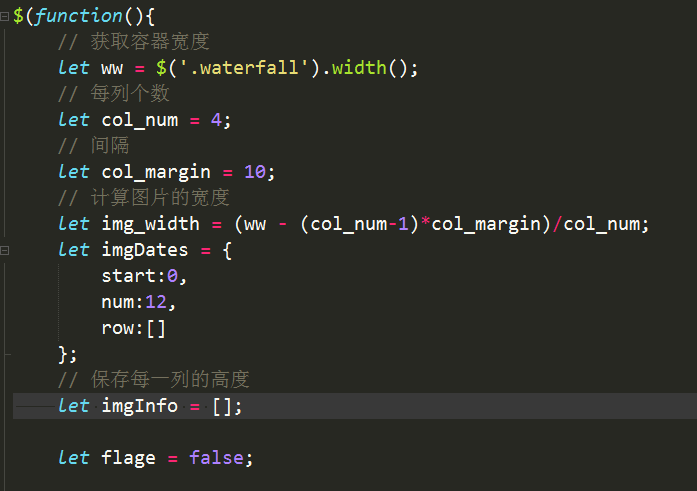
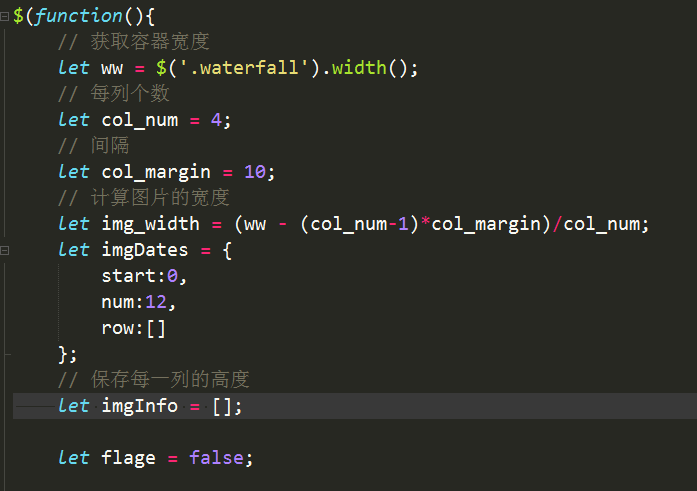
瀑布流效果的实现是通过jquery来处理的;分为不同的步骤来进行实现:我们先定义基本需要的参数:比如显示的列数,列与列之间的距离、接收返回的数据等
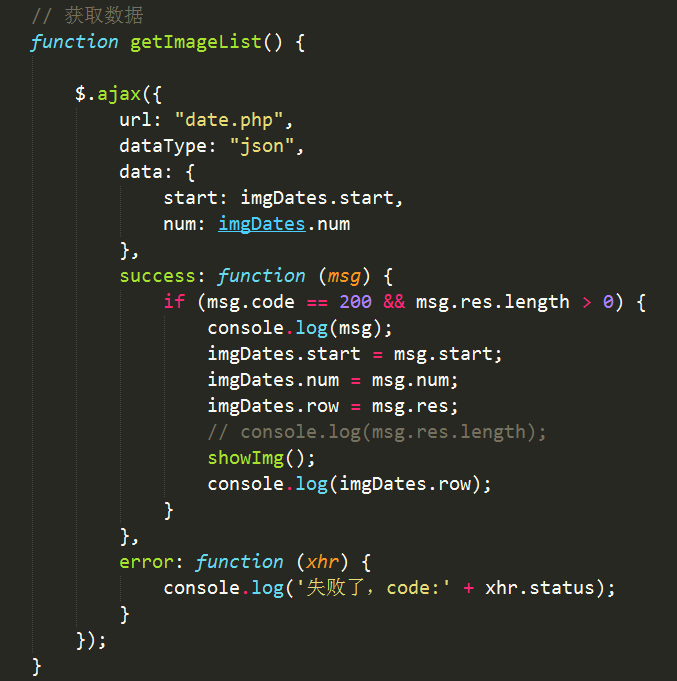
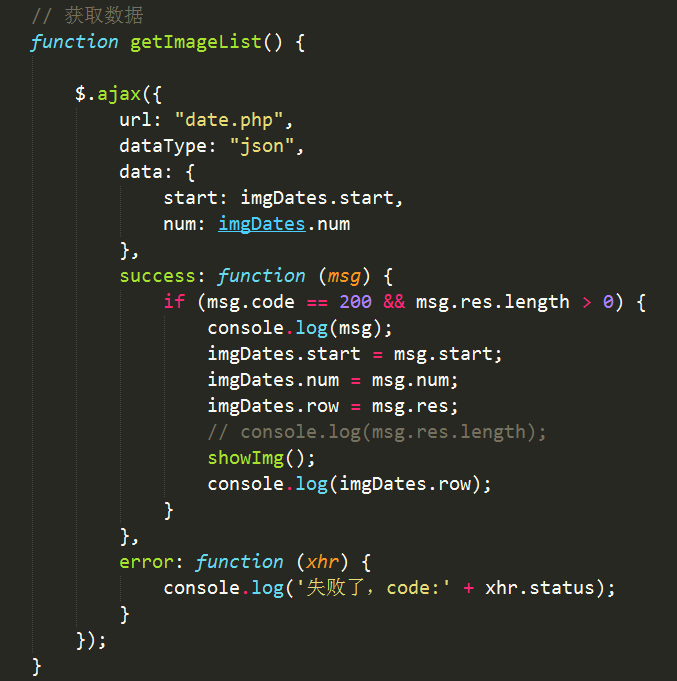
 第一步:ajxa请求数据
第一步:ajxa请求数据


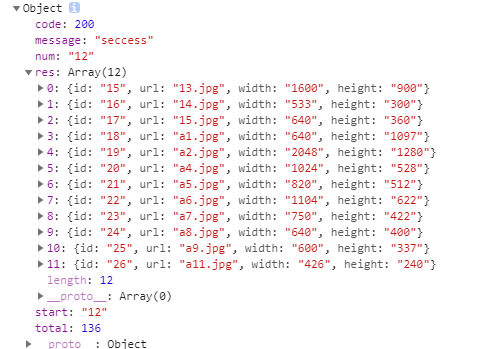
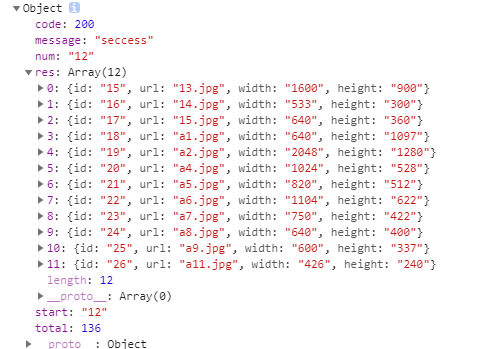
通过ajxa我们可以通过php后台请求到数据库里的数据;需要根据自身需要的参数来进行返回:其中:m和n不可少;请求到数据了,就可以渲染到页面上了;

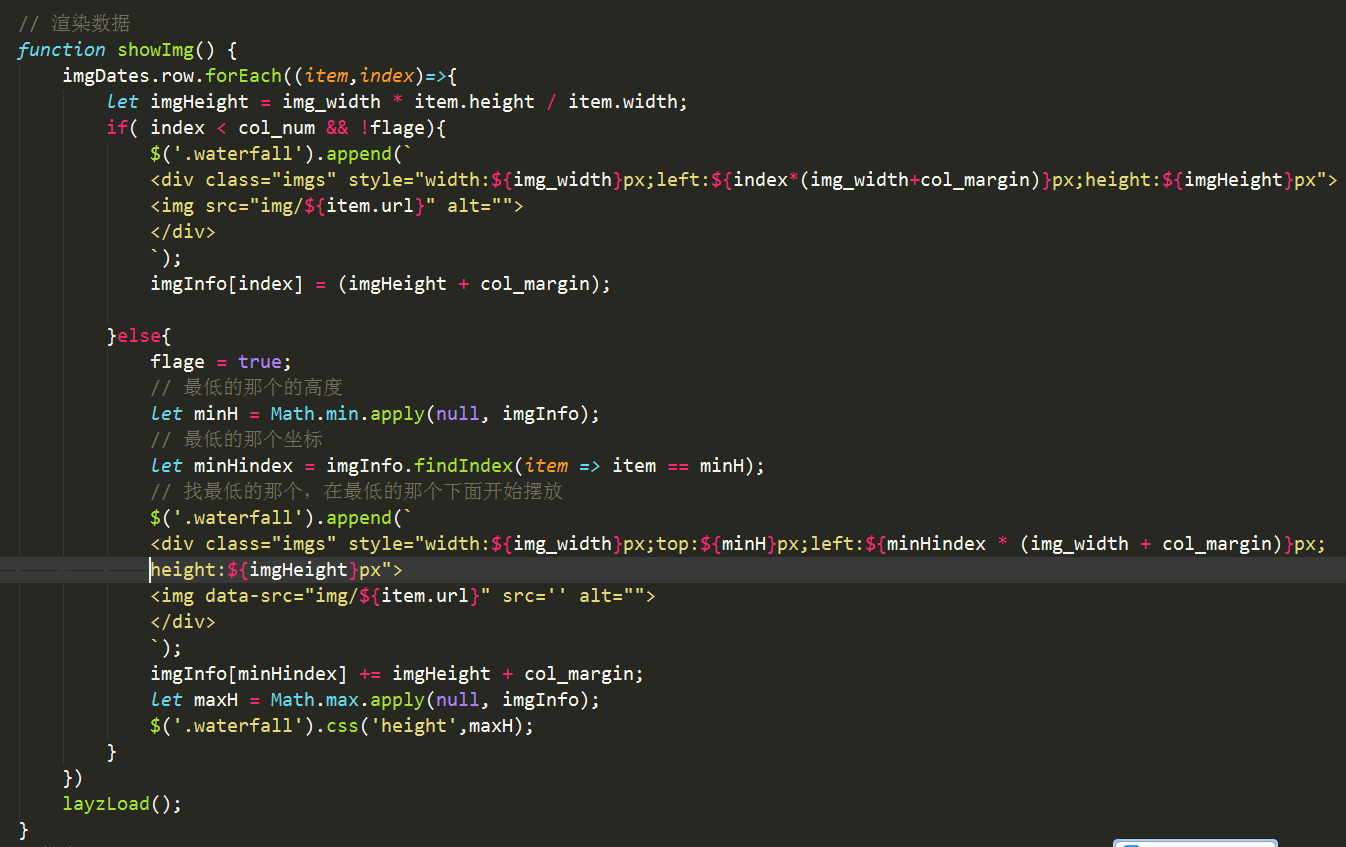
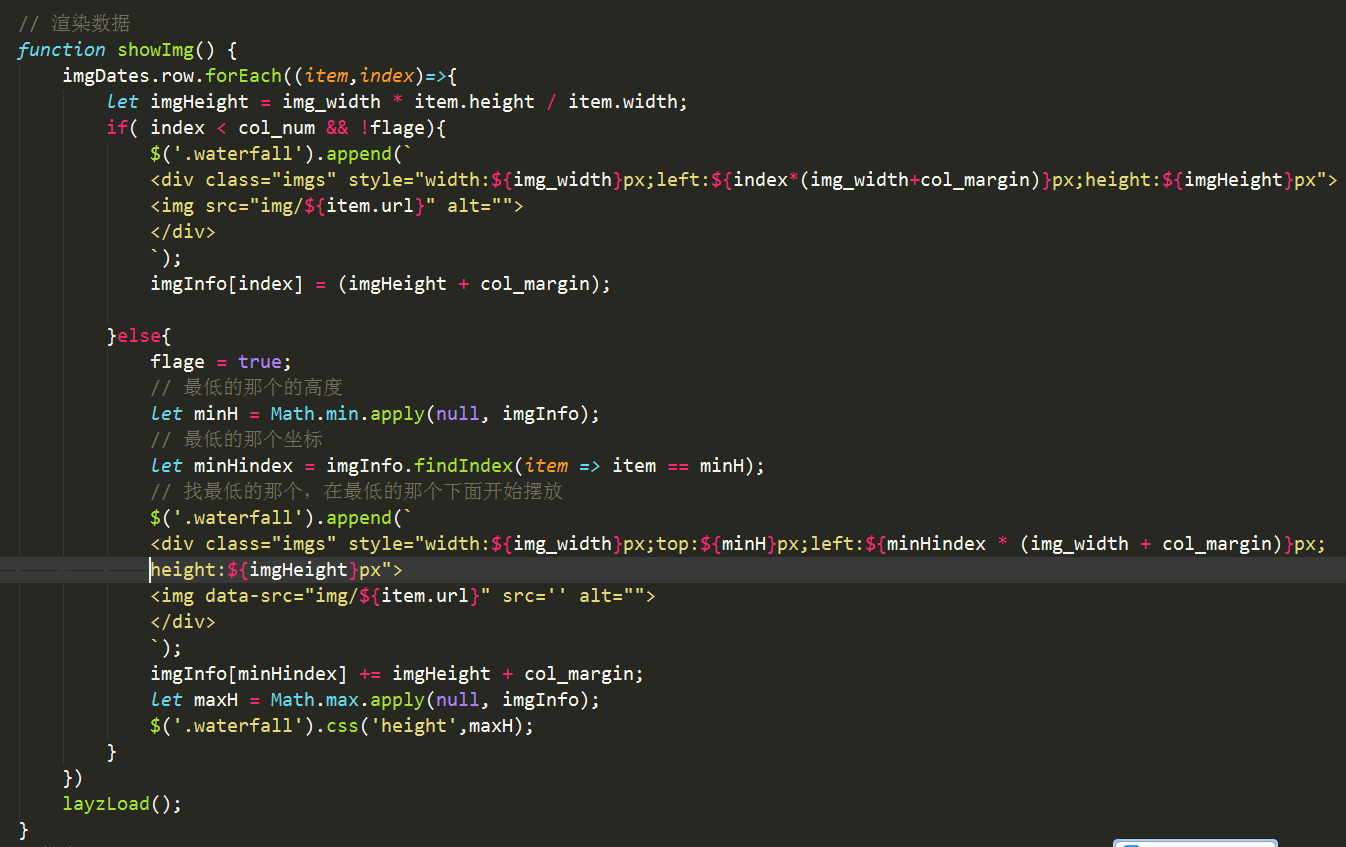
通过上面可以得出,瀑布流效果的核心难点在于:如何对图片进行排列;其基本的逻辑就是,先对第一排进行布局;布局好第一排之后,准备布局第二排;第二排第一个摆放非常重;第二排的第一个要摆放在第一排中高度最低的一个;打个比方吧:第一排4个序号为:vik1,vik2,vik3,vik4;第一排布局好后,假如vik3的高度最低,那么第二排的vik5就摆放在vik3的下面了;这个时候,vik1,vik2,(vik3+vik5),vik4;这4个又形成了新的高度,这个时候对这个高度再进行判断,找出最低的那个,假如是:vik4;那么第二排的第二个vik6就会摆放到vik4的下面,这时候:vik1,vik2,(vik3+vik5),(vik4+vik6);又形成了新的高度....依次进行循环....就这样直到最后的一个图片摆放完成;首次渲染的效果就算完成了。通过getImageList();函数的调用就可以完成首次页面的渲染了。
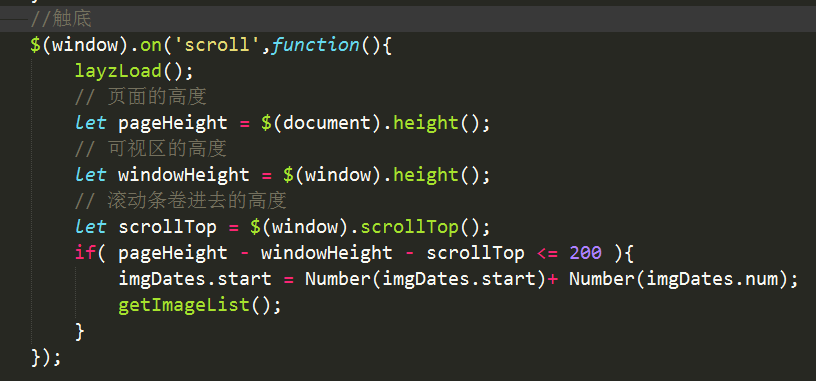
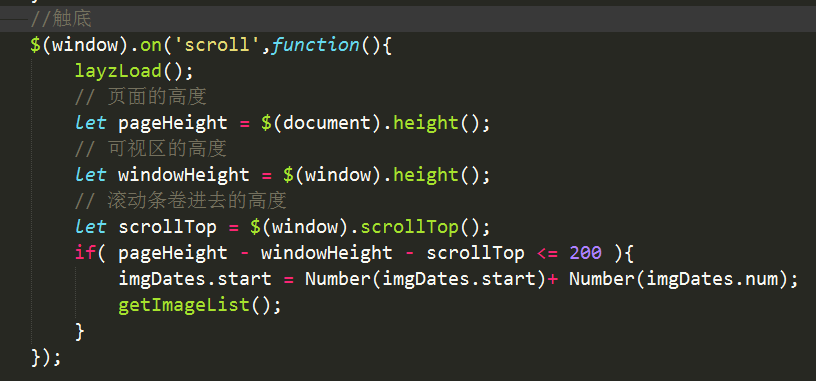
第二步:浏览器触底实现数据加载

页面触底的原理其实很简单:当可视区的高度+浏览器滚动条被卷进去的高度 == 整个页面的高度的时候,这个时候就表示页面触底了;每一次触底就发送依次ajax请求,根据不同的m值来获取不同的数据,然后通过showImg()函数的处理渲染到页面上;这里注意的时候,需要对m值进行处理:m=m+n;以保证每次请求到不同的数据;
为了缓解服务器的压力;我们还可以加入:图片懒加载的功能;
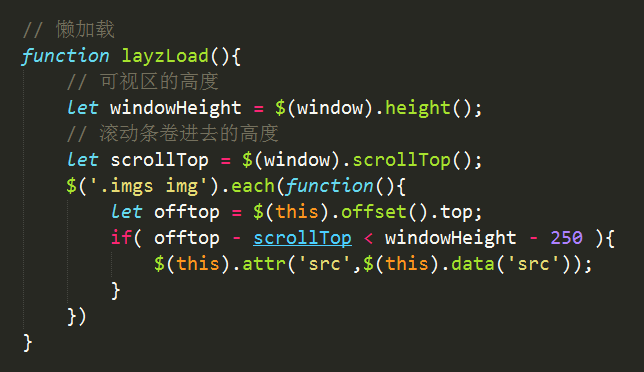
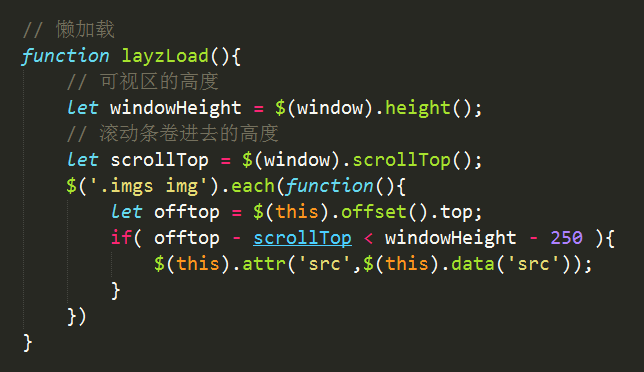
第三步:图片懒加载

图片懒加载其目的就是为了缓解服务器的压力;分批请求的同时分配进行加载;可以先使用纯色的色块进行占位;当其中某一个元素到达可视区范围了,再将图片地址渲染上去;
经过以上的步骤,等宽瀑布流的功能就实现了。原创不易,各位看官烦请高抬贵手了,
武汉建站公司小编感谢了!